做好的作品就是要分享出去啊!來上傳遊戲到Github吧!!(✧×✧)
依照今天的教學能夠將遊戲檔案上傳到Github中!
上傳完畢後Github能夠生成網址,這樣就能夠分享做好的遊戲了~~
✧ 此方法為上傳至Github的其中一種方式,各位可以去找尋自己認為最方便的上傳方法喔!(✿◡‿◡) ✧
簡單講一下鏡頭設定的教學步驟:
來開始上傳檔案吧!!
Github登入/註冊
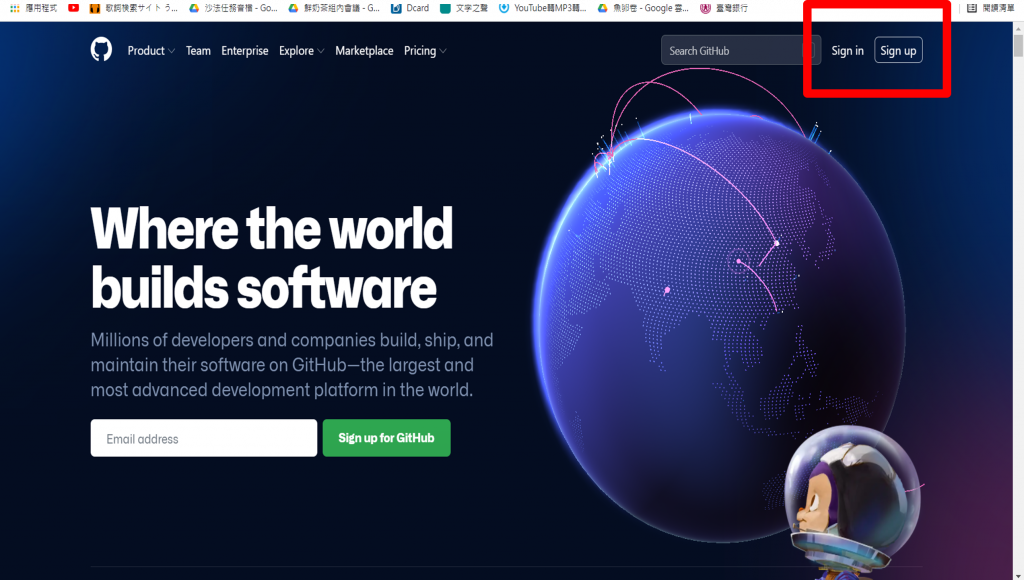
首先進入Github官網,註冊or登入你的帳號!
Github官網: https://github.com/
點擊紅框處進行登入or註冊
登入畫面
建立檔案
登入完畢後就來生成可以放入我們做好的資料的新檔案吧~
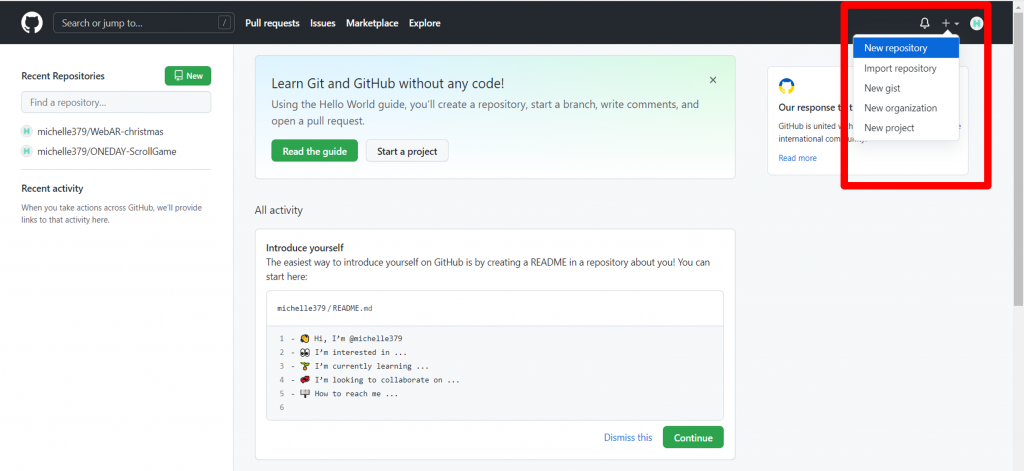
點選右上角+號,點選New repository新增儲存庫
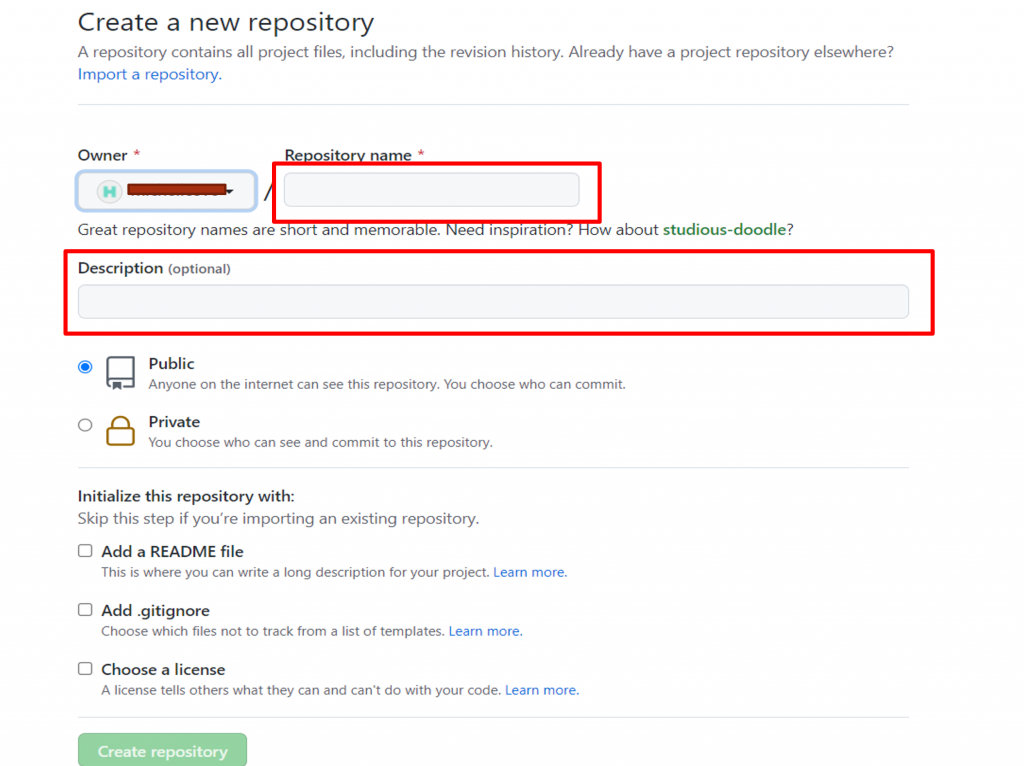
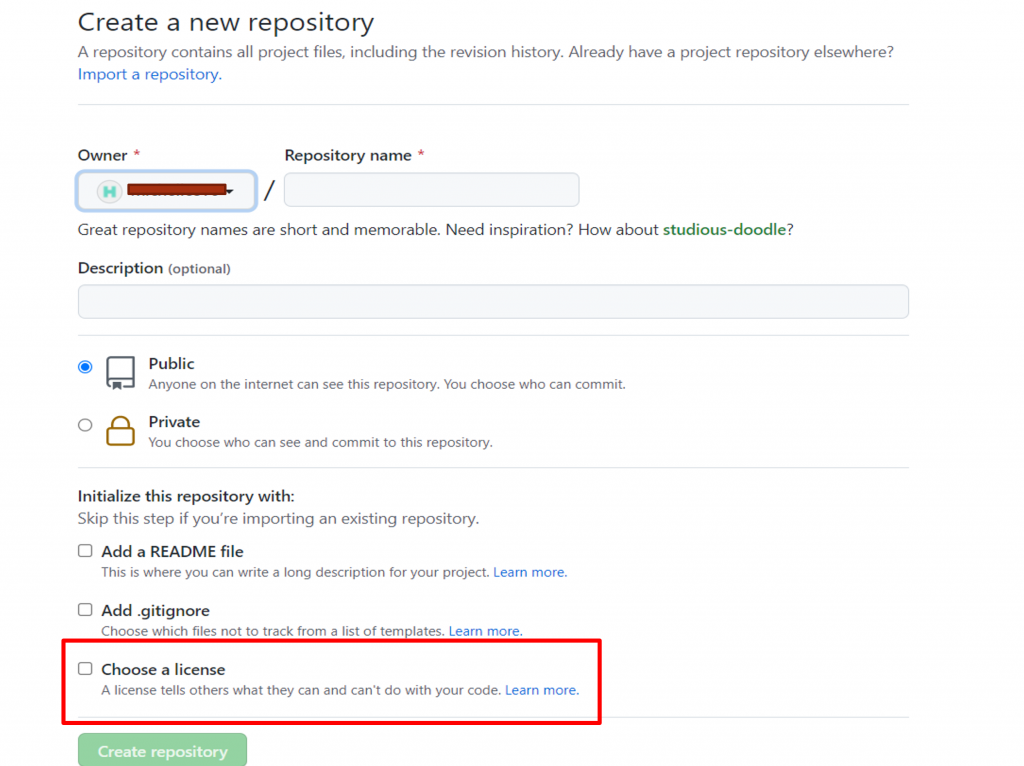
設定檔案名稱
"Repository name": 檔案名稱,可任意設定。
"Description": 儲存庫描述,可填可不填。
勾選Choose a license
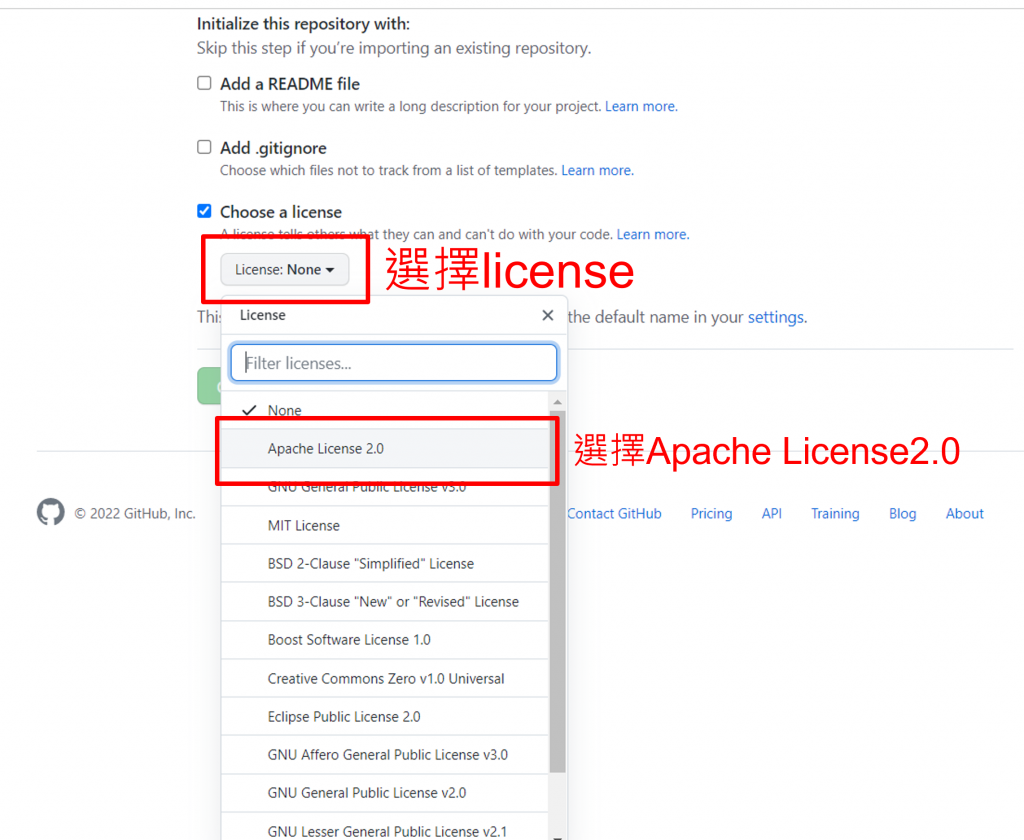
選擇license後可使其他人能夠使用你的檔案~
點擊上方紅框處選擇license,並選擇Apache License2.0
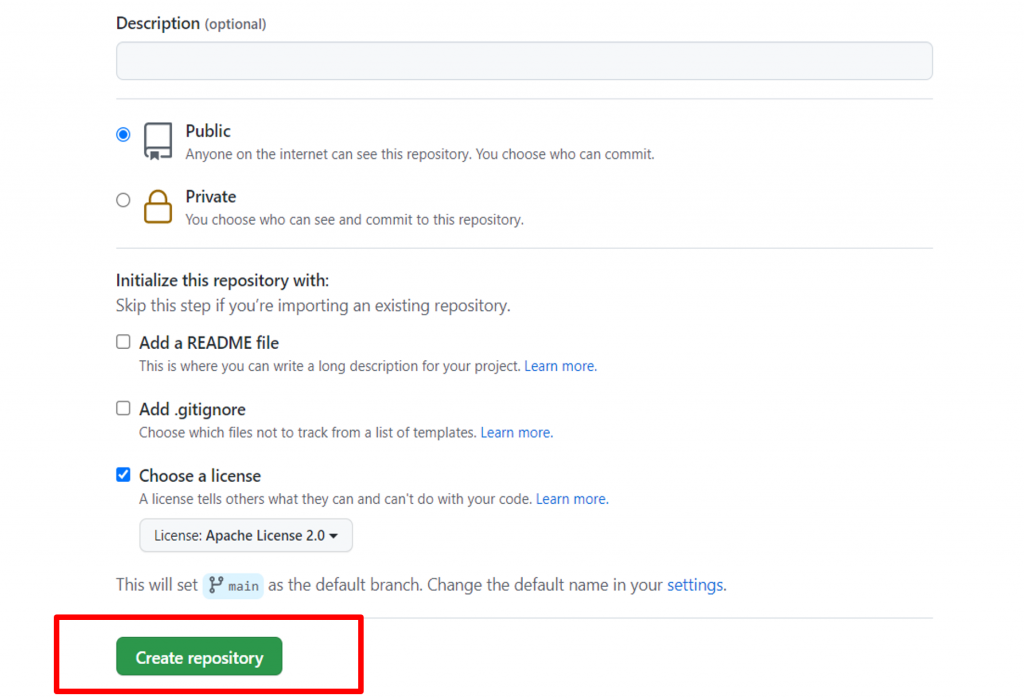
點擊紅框處建立儲存庫
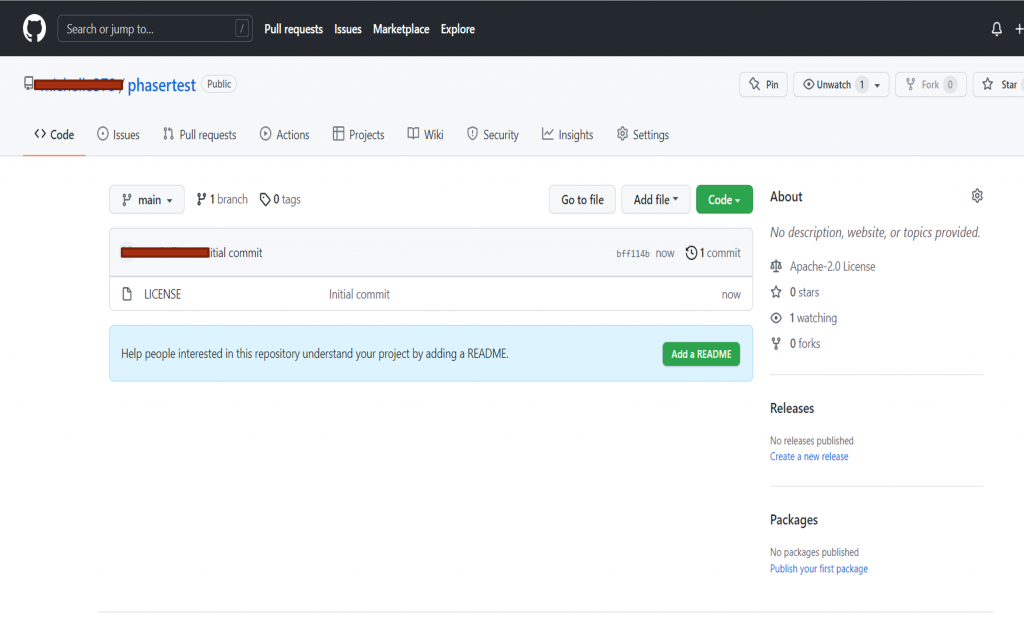
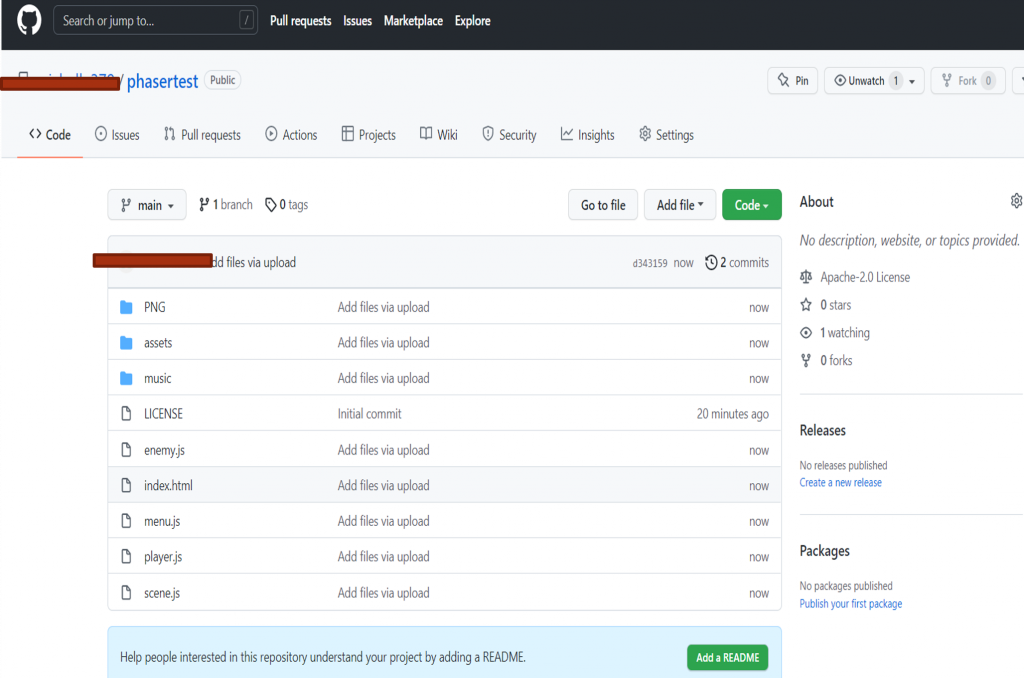
檔案建立完畢畫面
新增檔案
將遊戲檔案放入所建立的Github檔案中(ง •_•)ง
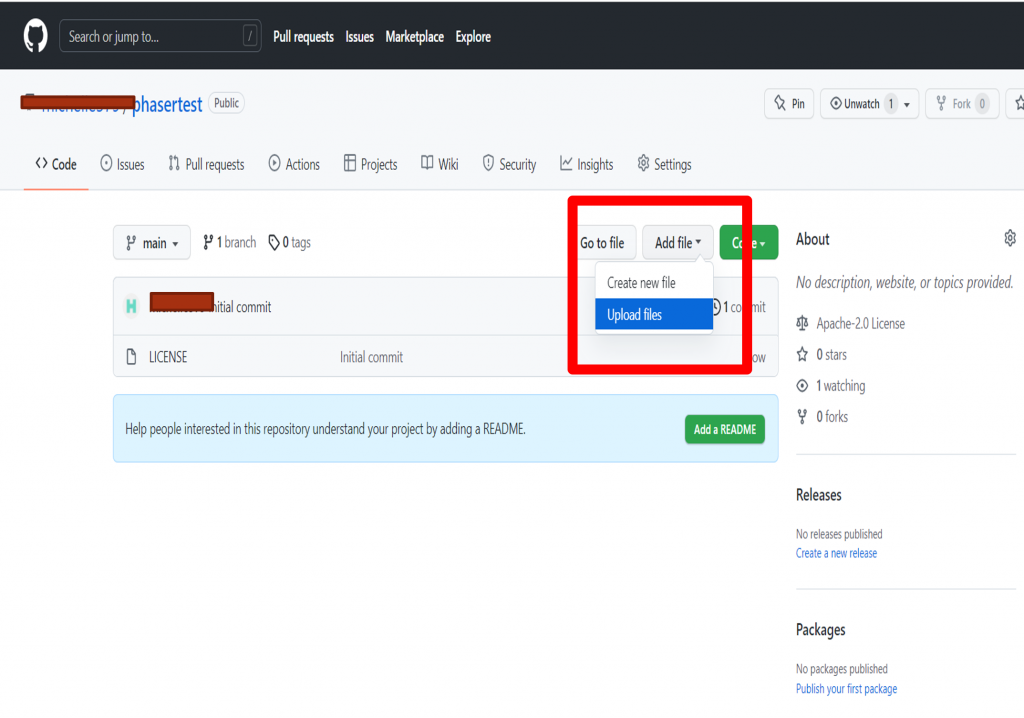
點選Add file之後點選Upload files
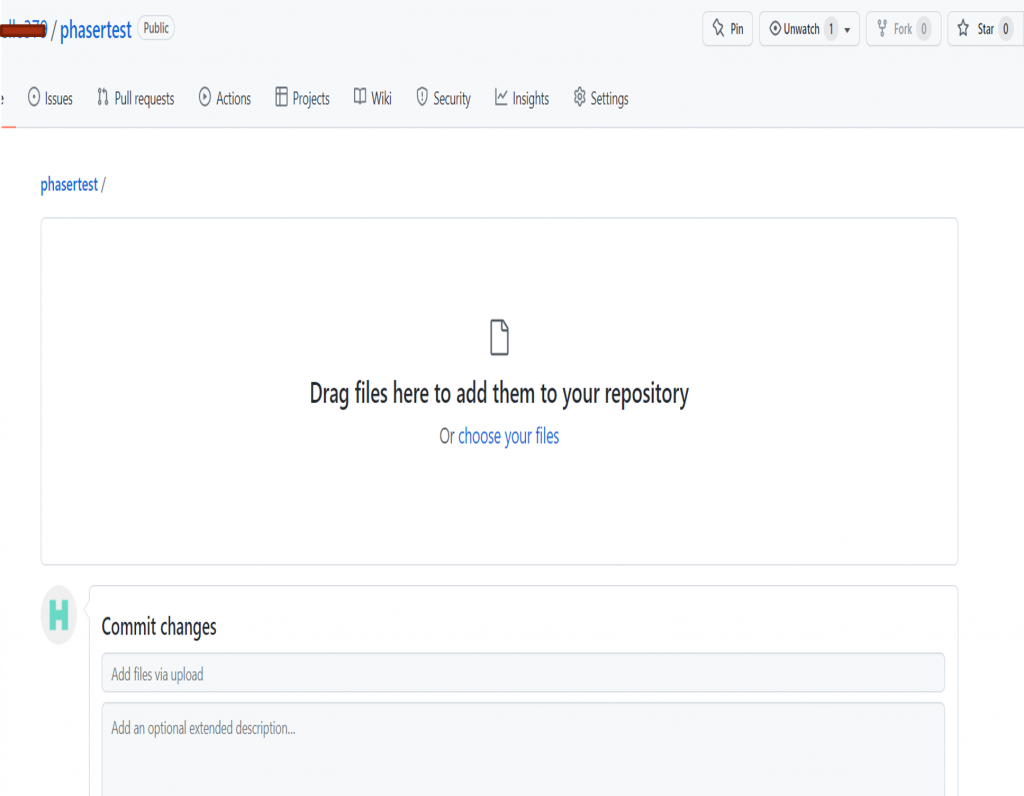
上傳檔案介面
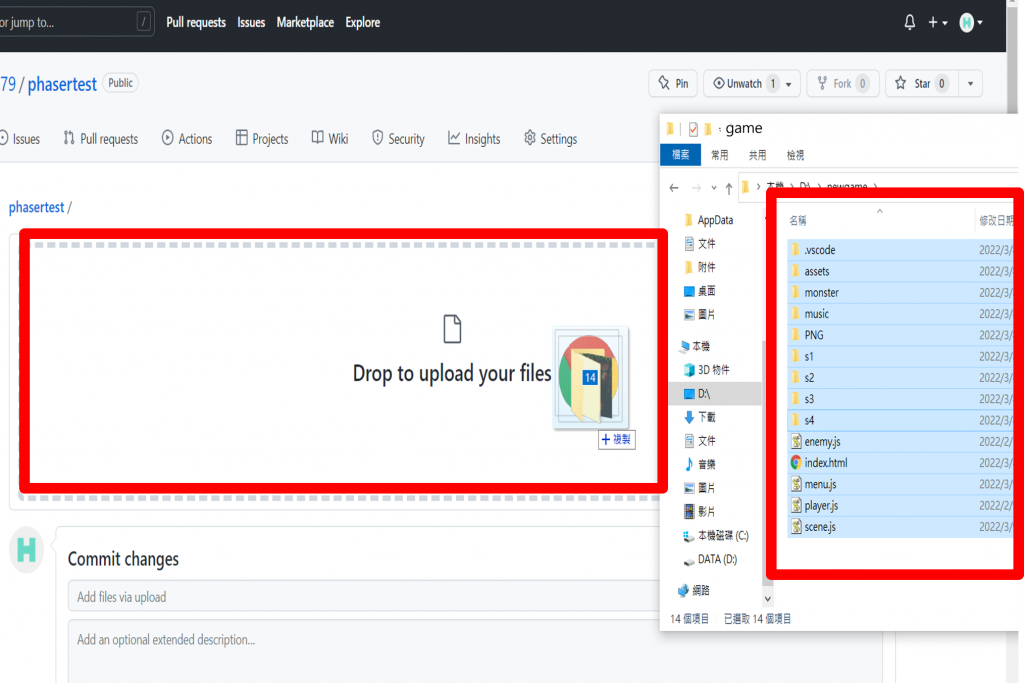
開啟遊戲資料夾並將檔案拖曳到頁面
(注意:一次上傳最多100個檔案)
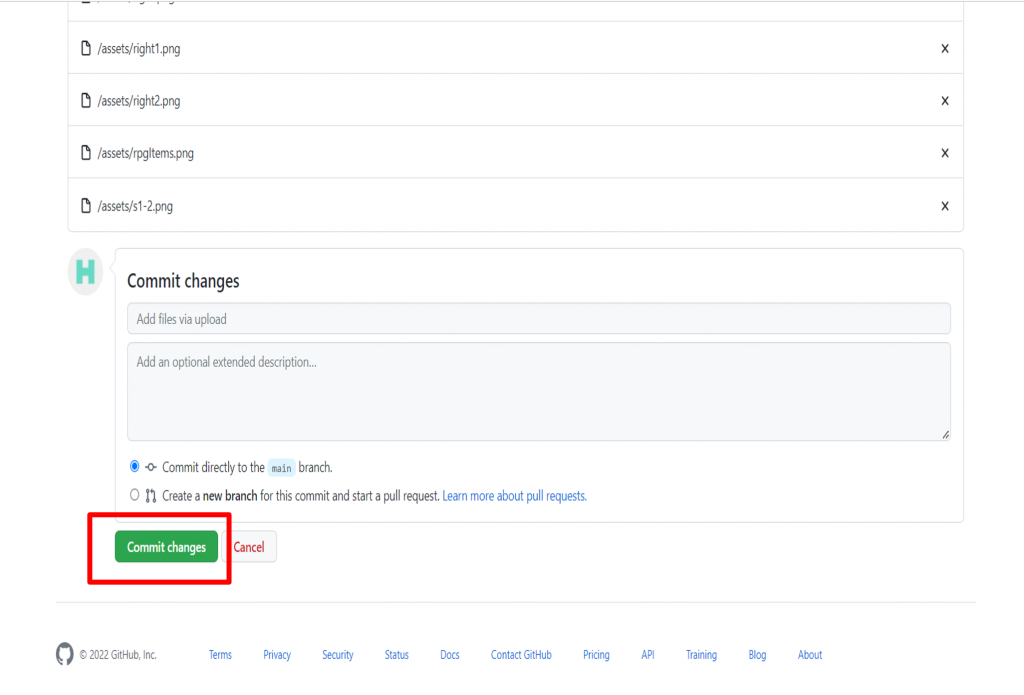
點選紅框處即可進行上傳
上傳完畢畫面
這樣就順利將檔案上傳完畢了!!( ̄︶ ̄*))
生成網頁
再來生成檔案的網址吧~
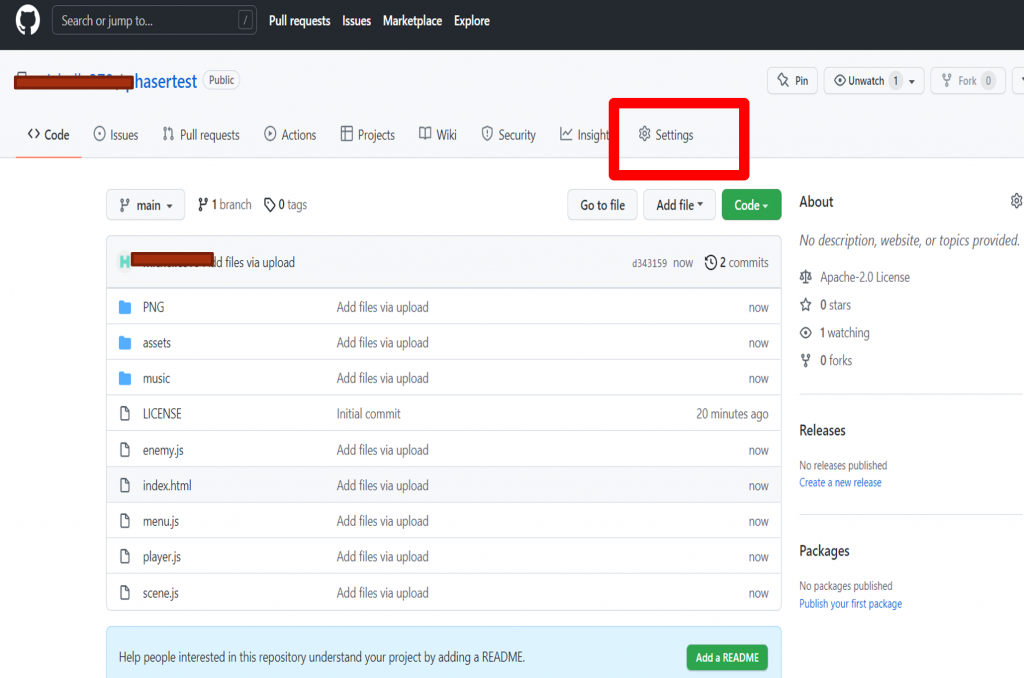
點選紅框處的"Settings"
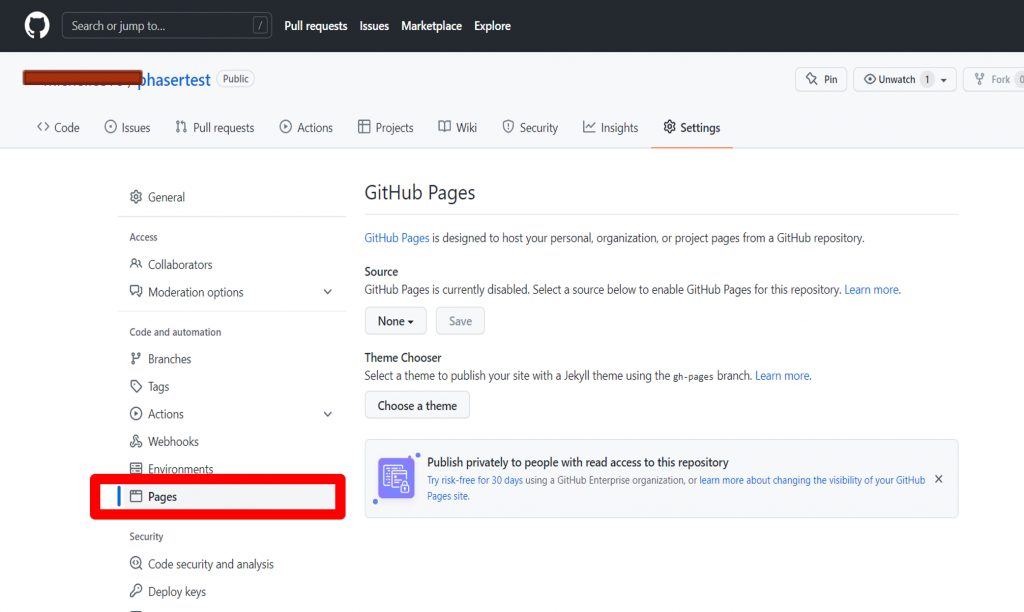
點選旁邊列表的"Pages"進入Github Pages
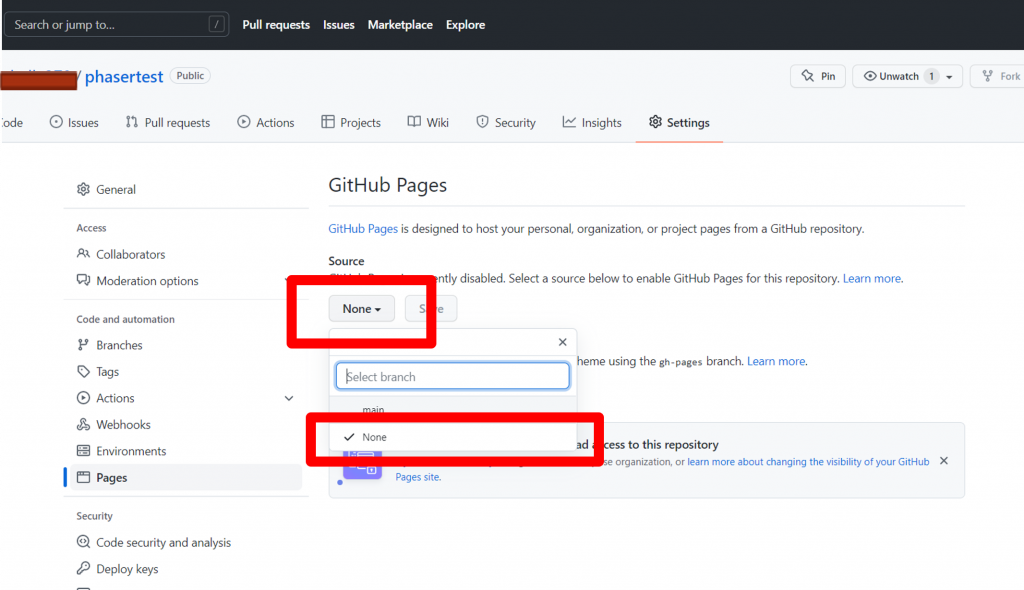
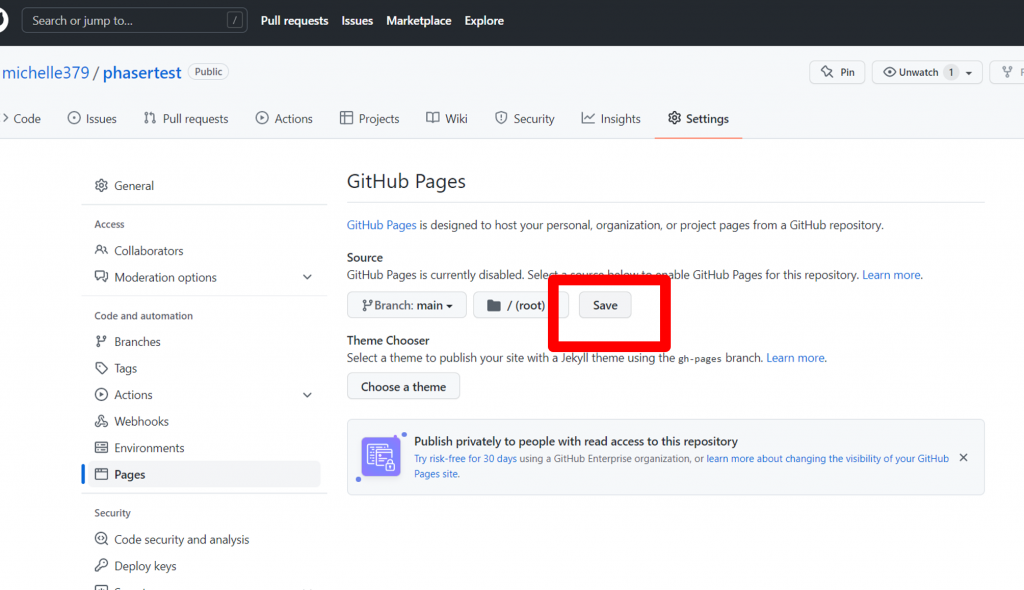
點選None後選擇main
點選紅框處的Save
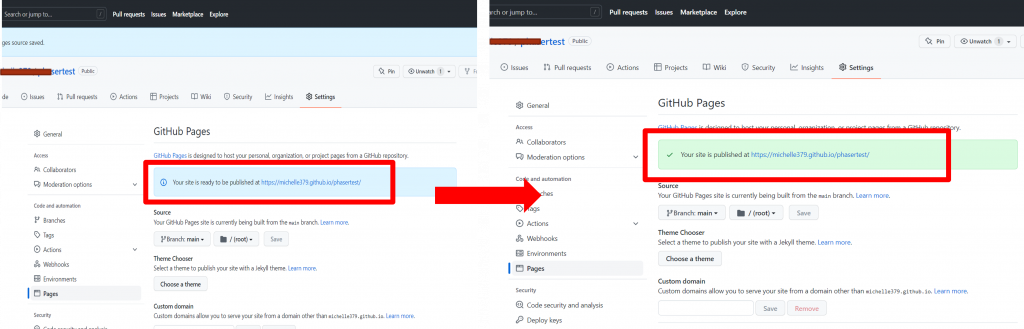
儲存完畢後,不斷重新整理到紅框部分從藍色到綠色
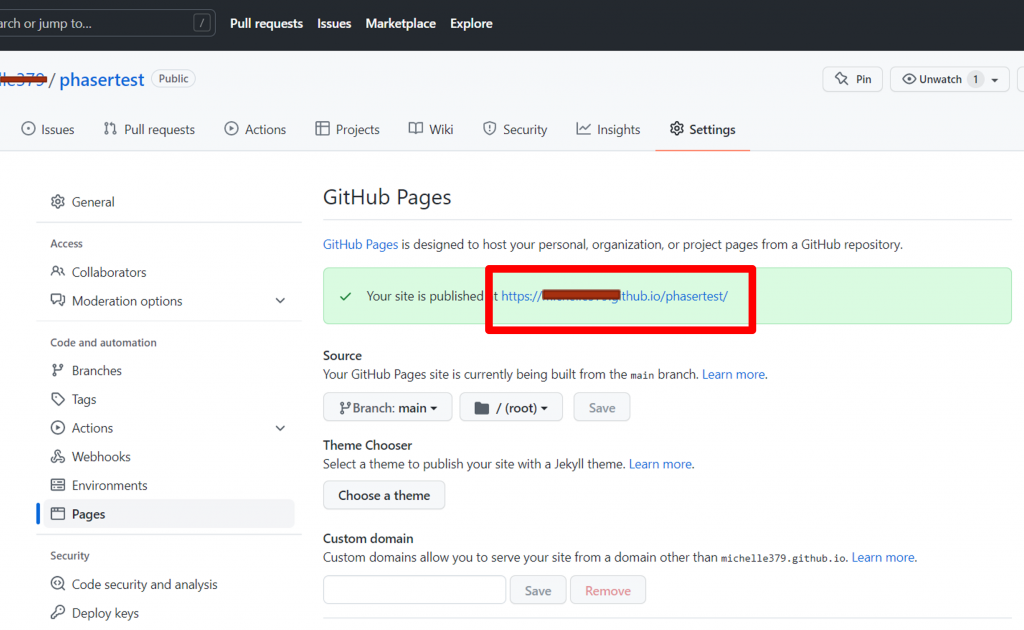
設定完畢後即可使用該連結開啟遊戲
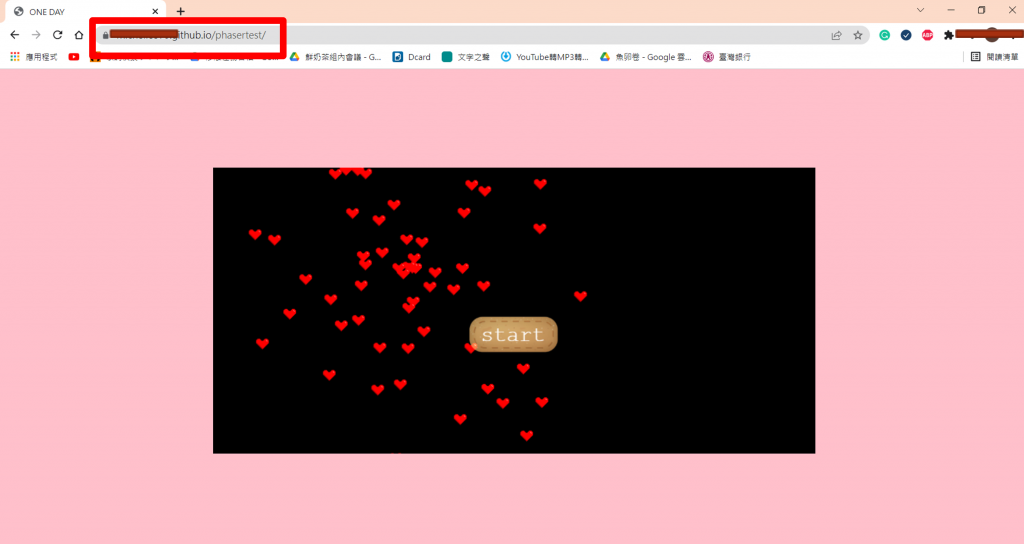
網頁畫面
紅框中的網址即為Github生成的網址
最後生成的網址可以分享出去,讓大家看看你的作品喔o((>ω< ))o
那麼教學明天終於來到最後一天了,來做個總結吧!!
敬請期待~~
